Salah satu cara mendapatkan "Ilmu" yaitu dari membaca. Bacalah hal-hal yang dapat menambah pengetahuan dan bisa membuat kita lebih baik. Sebaik-baiknya orang yaitu mereka yang berilmu dan mengamalkan ilmunya.
Sunday, July 29, 2018
Cara Membuat Membuat Menu Blog Berdasarkan Label
Pada awalnya saya gagal dengan berbagai cara. Ternyata mudah untuk membuat menu. Gunakan Label untuk memudahkan kita dalam membuat menu. Disini kita langsung saja mempraktekan membuat menu dengan memanfaatkan label. Saya anggap anda sudah bisa membuat label.
1. Isikan Label Pada Setiap Postingan anda
2. Buka menu Tata Letak
3. Tambahkan gadget html /Javaskript
Letakan menu html di bawah menu
4. Klik Edit, isikan script di bawah ini pada kolom konten
<div style="text-align: center;">
<div id="navigation">
<ul>
<li class="selected">
<a href="http://widiyaskyblue.blogspot.com/">Home</a></li>
<li><a href="http://widiyaskyblue.blogspot.com/search/label/Ekonomi" >Ekonomi</a></li>
<li><a href="http://widiyaskyblue.blogspot.com/search/label/Manajemen" >Manajemen</a></li>
<li><a href="http://widiyaskyblue.blogspot.com/search/label/Pendidikan" >Pendidikan</a></li>
<li><a href="http://widiyaskyblue.blogspot.com/search/label/Kesehatan" >Kesehatan</a></li>
<li><a href="http://widiyaskyblue.blogspot.com/search/label/Religi" >Religi</a></li>
</ul>
</div>
</div>
ganti tulisan merah dengan alamat blog anda
ganti tulisan hijau dengan Label yang anda buat
setelah diisi maka klik simpan
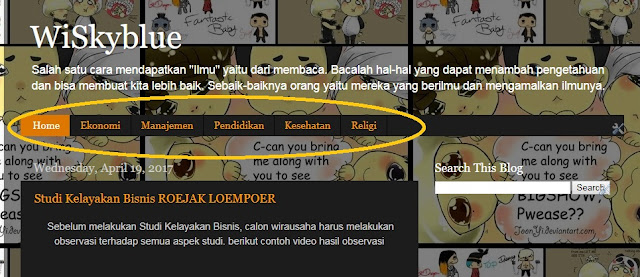
5. Buka blog anda untuk melihat hasilnya
Terimakasih, semoga bermanfaat
Subscribe to:
Post Comments (Atom)



No comments:
Post a Comment